TiddlyWiki
+Welcome, Traveler, to the innovative world of TW5—a TiddlyWiki postit-based personal data store designed to empower you on your journey through UPlanet.
+ +🌐 online and 🌴 offline
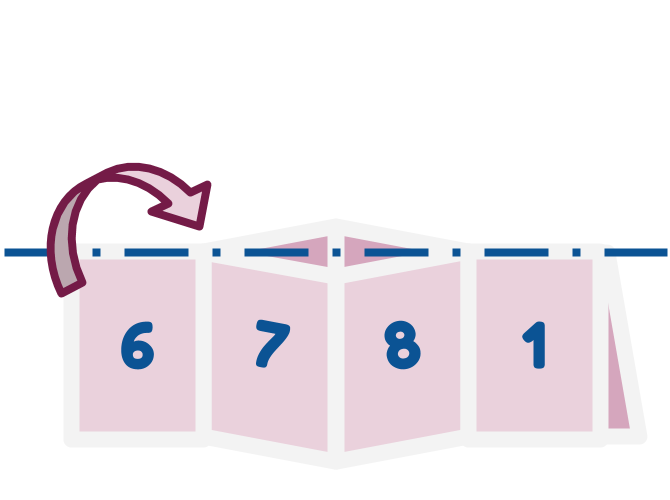
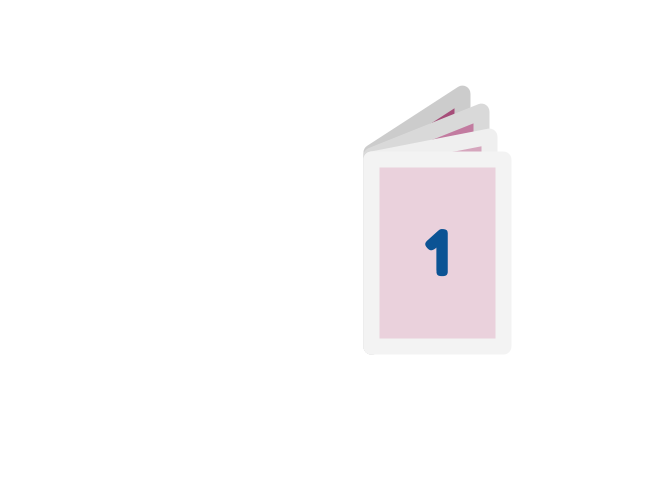
+ ✂️ cut 🙏 fold 📘 share 💜
+ Your personalized TW5 dashboard awaits, ready to serve as your digital hub for storing and managing your data freely and securely.
++
Organize Your Data with Tiddlers: Within TW5, information is stored in bite-sized units called Tiddlers. Each Tiddler represents a specific piece of data—whether it's a note, a document, an ipfs cid.
++
Use Tiddlers to share your thoughts, ideas, and information in a way that makes sense to you.
+Customize Your Workspace: Tailor your TW5 experience to suit your unique needs. Customize your workspace with themes, plugins, and extensions to enhance functionality and streamline your workflow. Whether you're a minimalist or a power user, TW5 adapts to your preferences.
++
Embrace Continuous Improvement: TW5 is constantly evolving to meet the needs of its users. Participate in the development process by providing feedback, suggesting improvements, and contributing to the open-source community. Together, we can shape the future of TW5 and make it even more powerful and intuitive.
+Collaborate and Share: TW5 isn't just a personal data store—it's a collaborative platform where ideas are born and shared. Collaborate with fellow travelers by sharing Tiddlers, collaborating on projects, and contributing to communal knowledge bases. With TW5, the possibilities for collaboration are endless.
+With TW5 as your personal data store, the possibilities are limitless. Organize your thoughts, collaborate with others, and unlock the full potential of your data on UPlanet. Welcome to a new era of digital empowerment—welcome to TW5.
++
Happy exploring!
+ +| Step 1: Print, cut, fold MULTIPASS. Crease all the lines then fold in half. Cut across the fold halfway through the page. Unfold and there should be a little hole. Fold lengthways. Gently fold the centre until you form a + shape. Now - magic! Fold all the pages around. Page 1 is the front cover, page 8 is the back. | +|
| Step 2: Open TW5. Delete AstroID. | +|
| Step 3: Add tiddlers. Take control. | +
| Step 4: Customize your email Tiddler: Each traveler have a Tiddler within their TW5 titled with their email address. This serves as a unique signature—a digital calling card that identifies them across the cosmos. | + +
+ |
+
| Step 5: Copy and Connect: To connect with others, copy their email title Tiddler into your own TW5, signaling your interest in sharing information and establishing connections. | + +
+ |
+